Integrating SwiftUI with UIKit and Developing Xcode Previews for UIKit’s ViewController
One of the latest framework that Apple has introduced in WWDC19 is SwiftUI. In this article, you will learn how to integrate SwiftUI with UIKit and how to develop Xcode Previews for UIKit’s ViewController.
For beginners, I recommend you to read this article which explains the basics of SwiftUI and these articles which shows how to work with SwiftUI.
In this article, we are going to develop a simple project explaining
How to load and assign an image from URL in UIKit and SwiftUI
How to bring Xcode previews for UIKit’s View controllers.
How to integrate SwiftUI into UIKit
Let’s get started by creating a new project in Xcode 11
Generate Xcode Preview and Work with UIKit’s Views
1) StoryBoard Designing (UIKit)

Storyboard Designing — UIKit’s ViewControllers
Design an UITableViewController to populate the TableView with Title naming them as HomeViewController in swift file
Add NavigationController to HomeViewController by doing Editor -> Embed -> NavigationController
Design a Detail page which has
UIImageViewnamed PictureViewController
2) Populate UITableView
Populating UITableView using Static Image URLs
I have provided static array contains URLs of pictures.
Used UITableView’s
numberOfRowsInSectionfunction to generate rowsUsed UITableView’s
cellForRowAtfunction to assign URL string to textLabel of UITableView Cells
3) Generate Xcode Preview For UIKit’s Views
Xcode Preview For HomeViewController
The
HomeViewRepresentableis our wrapper and converts ourUIViewto a SwiftUI View.Inside the
makeUIViewmethod we basically instantiate our view controller. This method can be used to instantiate any view, also a custom view or a view controller created from code.We end with the
HomeViewController_Previewimplementing thePreviewProviderprotocol.We need to return the instance of
HomeViewRepresentableto make this work.@availablecode check if the version that we mentioned is enabled and then it executes preview code

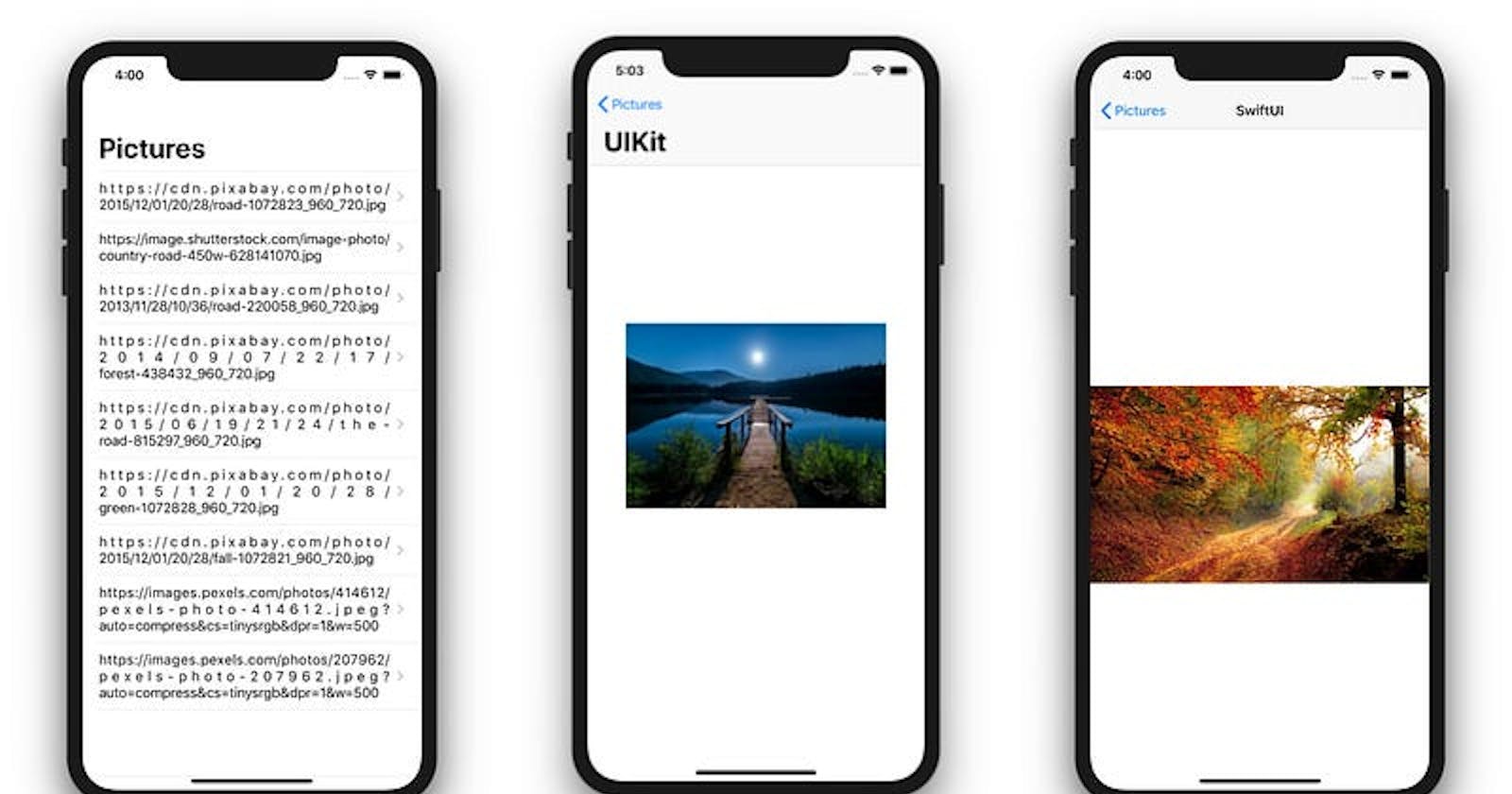
ScreenShot — Xcode Preview Of UIKit’s View
4) Create a Picture Detail View Using UIKit’s View
Picture View Contoller using UIKit’s View
I have already set outlet for
UIImageViewfrom PictureViewController in StoryboardNow we need to Assign image to UIImage by fetching image data from URL. To Fetch image data from URL, I have used the extension to load data from URL
UIImageView Extension-To Load Image Data From URL
- To see the Xcode Preview for PictureViewController, We need to set the Storyboard Identifier of ViewController we desire in
makeUIViewof theUIViewRepresentablewrapper
Refer the below code to get a Xcode preview for PictureViewController
Xcode Preview For PictureViewController
Generate Xcode Preview and Work with SwiftUI Views
1) Create Detail View Using SwiftUI
- To create a SwiftUI view, Choose File > New > File to open the template selector again. In the User Interface section, click to select SwiftUI View and click Next.
PictureView — Using SwiftUI
We have created a simple SwiftUI view which receives image
URLandStringwhen view is called.We have used separate View named ImageViewContainer to load and assign an Image from URL
2) Load an image from Remote URL in SwiftUI
ImageViewContainer.swift — Load and Assign Image from URL
For beginners, I have highly recommended checking How to load an image from Remote URL in SwiftUI this article.
I have explained in detailed about what is
ObservableObjectand many concepts
3) Getting Preview For SwiftUI Views
Xcode Preview For SwiftUI Views
- We just need to mention SwiftUI Views name and Image URL in the preview and it will show the preview of the Picture.

ScreenShot — Xcode Preview for SwiftUI Views
Integrating SwiftUI and UIKit’s View
Integrating UIKit and SwiftUI
In HomeViewController, after populating a List of Image URLs, we need to add a new UITableView method
didSelectRowAtwhich it will navigate to PictureViewController(UIKit) or PictureView(SwiftUI) based on the version of the iOS.Apple provides very basic
UIViewControllersubclass for hostingSwiftUI,UIHostingControllerforUIKitYou simply init
UIHostingControllerwithSwiftUI's view.
let pictureView = PictureView(imageURL: pictures[indexPath.row], receivedString: "SwiftUI") let hostVC = UIHostingController(rootView: pictureView)
Then use it just like normal UIViewController.
SwiftUI has no concept of
UIViewController, everything is just aView. For SwiftUI to work asUIViewControlleryou just set it as arootViewofUIHostingControllerIf iOS Version is below 13, then it will navigate to UIKit’s View and load image in that ViewController
If iOS Version is above or equal to 13.0, then it will navigate to SwiftUI’sview and load image
Resources:
Find the detailed ScreenShots and project code in this Github link. You can refer to it in case you have any queries.
The Project is Updated for Xcode 11+ and Swift 5.0